By rich dudley - Friday, November 3, 2017
Using an OrdinalScale and doing something like this:
NOrdinalScaleConfigurator scale = (NOrdinalScaleConfigurator)chart.Axis(StandardAxis.PrimaryX).ScaleConfigurator;
scale.AutoLabels = false;
foreach (Object in ObjectCollection) {
scale.Labels.Add(Object.label);
line.AddDataPoint(new NDataPoint(Object.value, Object.label));
}
When my graph width is smaller it bunches the ticks up, but when its stretched out they are evenly spaced.
Is there a way to force the ticks to space out evenly?
Example:


|
By Nevron Support - Wednesday, November 15, 2017
Hi Rich,
We're not sure what you mean by evenly spaced but we guess that when the chart is smaller it skips some labels and shows all when its bigger - if this is the case this is caused by the automatic tick step detection which you can easily turn off:
ordinalScale.MajorTickMode = MajorTickMode.CustomStep;
ordinalScale.CustomStep = 1;
Hope this helps - let us know if you have any questions or meet any problems.
|
By rich dudley - Wednesday, November 15, 2017
That did not fix the problem. I guess my previous example was to small to see the ticks grouping together? For this example I removed the "scale.Labels.Add(Object.label);" line. As you can see more clearly, the tick lines are grouped together in pairs. What I am trying to do is add points with custom labels, the vertical value should be variable and the horizontal should be sequential. The PrimaryY axis is a Linear Scale, and the PrimaryX is an OrdinalScale. Im adding data using NLineSeries.addDataPoint(new NDataPoint(value, label). Here is an example of the values being added.
392, "A<br/>16"
390, ""
391, ""
392, "S"
390, ""

|
By Nevron Support - Thursday, November 16, 2017
Hi Rich,
Can you send an example that replicates this problem?
|
By rich dudley - Thursday, November 16, 2017
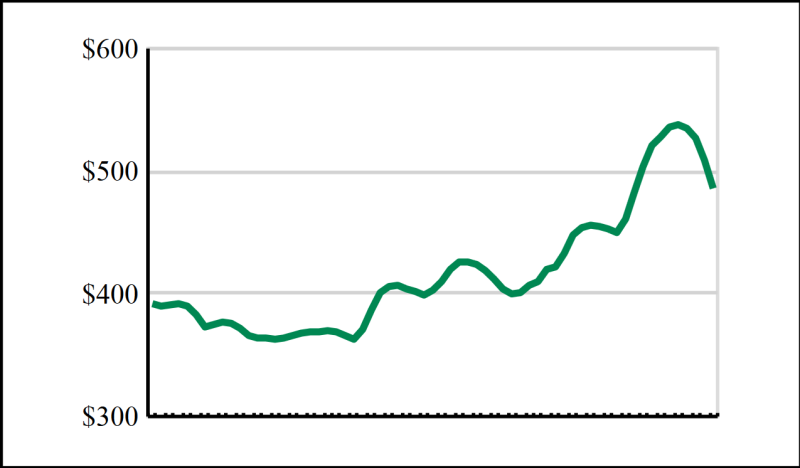
This bunches them up in groups of 3. It seems to be related to how many DataPoints are added, increasing the quatityOfPoints variable makes the problem more obvious, 64 puts them in bunches of 3.
int quantityOfPoints = 64;
chartControl.Clear();
chartControl.Size = new Size(227, 133);
NCartesianChart chart = (NCartesianChart)chartControl.Charts[0];
chart.BoundsMode = BoundsMode.Stretch;
NAxis xAxis = chart.Axis(StandardAxis.PrimaryX);
NAxis yAxis = chart.Axis(StandardAxis.PrimaryY);
xAxis.ScaleConfigurator = new NOrdinalScaleConfigurator();
yAxis.ScaleConfigurator = new NLinearScaleConfigurator();
((NOrdinalScaleConfigurator)xAxis.ScaleConfigurator).CustomStep = 1;
((NStandardScaleConfigurator)xAxis.ScaleConfigurator).MajorTickMode = MajorTickMode.CustomStep;
xAxis.ScaleConfigurator.OuterMajorTickStyle.Length = new NLength(0, xAxis.ScaleConfigurator.OuterMajorTickStyle.Length.MeasurementUnit);
xAxis.ScaleConfigurator.InnerMajorTickStyle.Length = new NLength(3, xAxis.ScaleConfigurator.InnerMajorTickStyle.Length.MeasurementUnit);
((NStandardScaleConfigurator)xAxis.ScaleConfigurator).NumberOfTicksPerLabel = 1;
NLineSeries line = (NLineSeries)chart.Series.Add(SeriesType.Line);
((NOrdinalScaleConfigurator)xAxis.ScaleConfigurator).AutoLabels = false;
quantityOfPoints += 5;
for (int i = 5; i <= quantityOfPoints ; i++) {
line.AddDataPoint(new NDataPoint(i, ""));
}
line.Legend.Mode = SeriesLegendMode.None;
line.DataLabelStyle.Visible = false;
chartControl.Refresh();
chartControl.ImageExporter.SaveToFile(@"C:\temp\test.svg", new NSvgImageFormat());
|
By Nevron Support - Friday, November 17, 2017
Hi Rich,
Thank you for sending the code - we were able to replicate the problem. It is caused by pixel snapping - simply put at lower resolution there is no way to put the ticks at equal spaces and have a pixel snapped image at the same time. You can workaround this by generating an svg with larger dimensions - it does not matter for the generated svg itself as you can always scale it down again in the application where you use it, however that will make the effects pixel snapping much less visible. Let us know if you meet any problems or have any questions.
|
|