By Pawel Pietrzak - Monday, February 19, 2018
Hello,
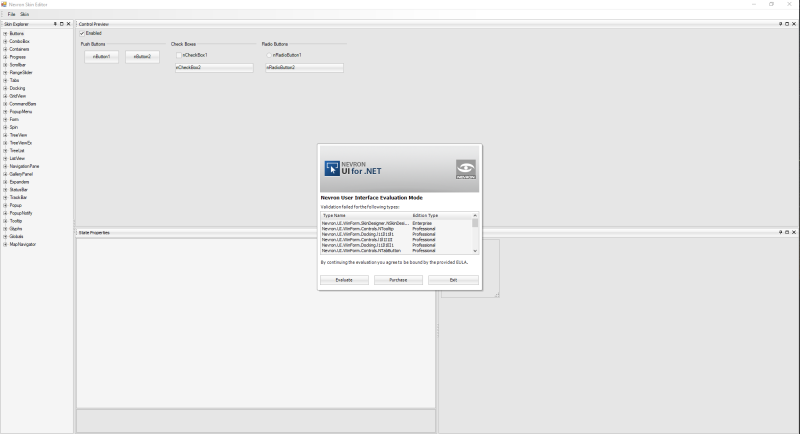
I am trying to create a new skin/template using skin-designer. The application starts, however, as it tries to change the setting, nothing happens. What am I doing wrong? I'm using the trial version...

I would like to change the settings of the button or anything, but nothing can be changed

Please, tell me what's wrong
Br,
Pawel
|
By Nevron Support - Thursday, February 22, 2018
Hello Pawel,
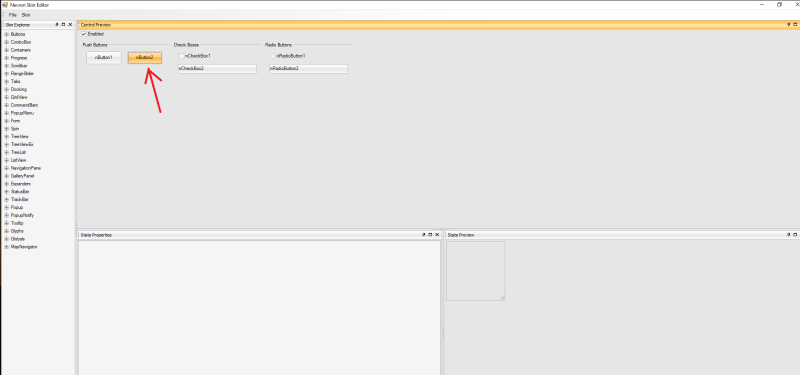
To change the settings of the current loaded skin you need to select which state of the UI control you want to change, then you need to remove current entry by selecting Skin -> Remove Current Entry and then you have to select Skin -> Add New Entry to be able to edit the selected state of the UI control.
You can find a brief topic about using the Skin Editor in our online help:
|
By Dmitriy Matviiets - Monday, May 28, 2018
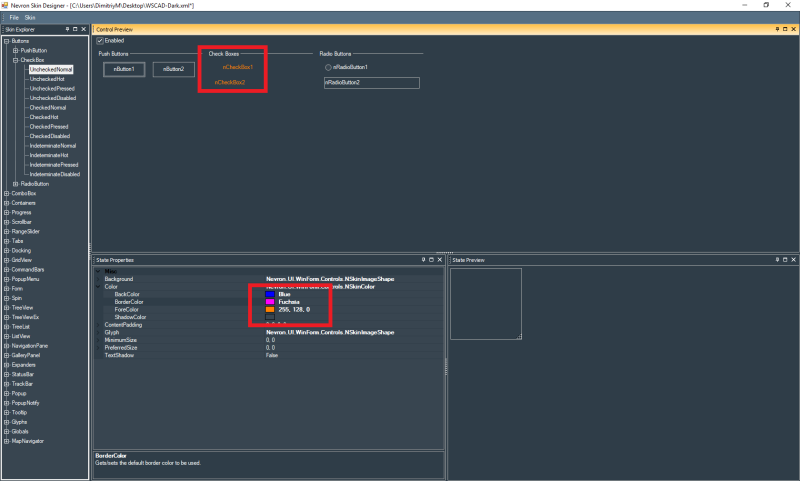
Hello! I also have an issue with Skin Designer, when trying to set colors for controls, e.g. for NCheckBox in UncheckedNormal state. 
Just following steps (like: remove current entry, then add new entry) from the answers here, dont give desired result, only ForeColor setting works. Could smbd, help me with this?
|
By Nevron Support - Monday, May 28, 2018
Hello Dmitriy,
As opposite to fore color property, the background and the glyph properties displayed on the image that you post are image-based so you have to select an images for the background and the glyph properties:
For example expand Background and set some image to the Image property.
You can select File - > Dump Images to dump all images used in the current skin as a base images of your custom skin.
|
By Dmitriy Matviiets - Wednesday, June 6, 2018
When I set images for background of ScrollBar via skin designer, at first look it is ok, however in some cases the view get back to default win scroll bar:

this is how it looks when the Shaft back image was set. But after I try to scroll it vertically by clicking a mouse over and pulling,
it looks like this:

after mouse button is released. Setting DoubleBuffering does not help. How may this be fixed?
|
By Nevron Support - Thursday, June 7, 2018
This problem is not related to the skin. It is a bug with the control itself.
Unfortunately, currently there is no solution for it.
|
By Dmitriy Matviiets - Monday, June 11, 2018
Another question is regarding controls like CheckBox and RadioButton. When working with Skin Designer, I see that colors from custom palette emediatelly applied to this controls as to the rest of controls, but when target application is started - it looks like only these controls have default appearance, while other N controls got customisation data from skin file. If I set Palette value of specific checkbox explicitly in code - then my custom colors are applied. So the question is, how may I apply value of NUIManager.Palette to all checkboxes and radiobuttons in my app? I guess custom palette should be applied to them by default, as to all other conrols at the moment of NUIManager.Palette setup, so I checked the usage of Palette property in my app and dont see any suspicious setups. Could you, pls, give a hint, how palette applience to all instances of some class be controlled?
|
By Nevron Support - Tuesday, June 12, 2018
Hi Dmitriy,
You will need to subclass the desired control and set the palette properties into the constructor like the example below:
public class MyNCheckBox : NCheckBox
{
public MyNCheckBox()
{
Palette.ControlText = Color.Red;
}
}
Then you should replace the controls with yours.
|
By Dmitriy Matviiets - Thursday, June 14, 2018
Now there is an issue with NContextMenu. What I need is to set background color for menu item when it is in highlighted mode. Unfortunately approach, suggested above, does not work with it. I also tried to set Palette of NCommand objects of the menu, but an exception occurs when setting Palette of NCommand. Could, you pls, suggest smth with this?
|
By Nevron Support - Thursday, June 14, 2018
Hi Dmitriy,
Please, try the following:
nContextMenu1.PaletteInheritance = PaletteInheritance.None;
nContextMenu1.Palette.HighlightLight = color1;
nContextMenu1.Palette.HighlightDark = color2;
If you don't want to has a gradient color just set both properties to one color.
I hope this helps.
|
By Dmitriy Matviiets - Thursday, June 14, 2018
Thanks for so fast response. Is there a way to set NTreeView to increase its size (length) automatically when inner nodes becomes unfolded? This is regarding issue with uncustomized scrollbar. In case if the control can adjust its size according to its content - I can put NTreeView inside some panel with better scroll bar.
|
By Nevron Support - Thursday, June 14, 2018
Hi Dmitriy,
Here is some simple implementation of the requested functionality:
1. Disable scrollbars of the NTreeView
treeView.Scrollable = false;
2. Attach to NodeMouseClick event:
treeView.NodeMouseClick += TreeView_NodeMouseClick;
3. In the event handler do the following:
private void TreeView_NodeMouseClick(object sender, TreeNodeMouseClickEventArgs e)
{
NTreeView view = sender as NTreeView;
int lastIndex = view.Nodes.Count - 1;
TreeNode lastNode1stLevel = view.Nodes[lastIndex];
TreeNode lastNode = GetNextVisibleNodeRecursive(lastNode1stLevel);
view.Height = lastNode.Bounds.Bottom;
}
private TreeNode GetNextVisibleNodeRecursive(TreeNode node)
{
TreeNode nextNode = node.NextVisibleNode;
if (nextNode == null)
{
return node;
}
else
{
nextNode = GetNextVisibleNodeRecursive(nextNode);
}
return nextNode;
}
|
By Zoltan Koch - Friday, June 29, 2018
Hello! I try to customize appearance of NTabStrip via skin editor by setting colors in custom palette. There are 2 problems:
1. Looks like palette.Control color is used as a background of tabstrip, however finally it looks lighter than a color I set. Looks like some mask is applied to the value. In order to see desired color - much dark value should be set in code.
2. not all instances of NTabStrip are affected by palette customization, some of tham just looks like default. I checked designer.cs files code and don't see any auto generated code that overrides properties that may affect appearance of the control.
Could you, pls, advice something?
|
By Nevron Support - Monday, July 2, 2018
Hi Zoltan,
Regarding the first question - indeed there is a coded change of the Control color.
To overcome this you can subclass NTabStrip and override UpdateBackColor method as follows:
public class MyNTabStrip : NTabStrip
{
protected override void UpdateBackColor()
{
if (Parent == null || BackColor == Color.Transparent)
return;
NUIRenderer renderer = Renderer;
Color c;
if (renderer != null)
{
c = renderer.Palette.Control;
}
else
{
c = Parent.BackColor;
}
BackColor = c;
}
}
Regarding the second question this may happened if NTabStrip is directly hosted into a Form.Controls and you have set the palette using NUIManager.
Try to change the hosting form to NForm or put the control in NUIPanel.
I hope this helps.
|
By Zoltan Koch - Monday, July 16, 2018
Hello! Is there a way of programmatically override forecolor of rtf content loaded into NRichTextBox? E.G. there is some old rtf doc with specific font colors but I need to display all this text in NRichTextBox with a color, that is set programmatically.
|
By Nevron Support - Tuesday, July 17, 2018
Hi Zoltan,
We're not sure whether you can achieve that with the MS Rich Text box as it does not expose the document structure of the RTF content you place in it. This can however easily be achieved in the rich text editor control shipped with NOV. For more information about this control you can take a look at the following page:
https://www.nevron.com/products-open-vision-nov-rich-text-editor-control-overview.aspx
|
By Zoltan Koch - Monday, August 6, 2018
Hello! Now we got issue regarding scrollbar in NListBox. When I apply custom palette and then set UseCustomScrollBars to false ( in order to avoid issue with customized scrollbar which blinks and don't redraw itself on mouse events) - content becomes hidden like on this screenshots, is there a solution for getting default scrollbar inside ListBox and getting content visible ? 
|
By Nevron Support - Monday, August 6, 2018
Hi Zoltan,
Can you please provide us with some example app which reproduces the problem, because we do not experience it on our site.
Thanks and sorry for the inconvenience.
|
|